響應(yīng)式UI能夠使我們?cè)O(shè)計(jì)的元素在任何大小屏幕尺寸能夠靈活適配,保證布局和體驗(yàn)的一致性。
毫無(wú)疑問(wèn),響應(yīng) UI 設(shè)計(jì)對(duì)于現(xiàn)今碎片化的屏幕是非常重要的,它能使我們?cè)谧钚〉馁Y源的情況下完成設(shè)計(jì)適配,它的工作原理通過(guò)斷點(diǎn)系統(tǒng)來(lái)判斷讀取布局方式,斷點(diǎn)其實(shí)就是媒體查詢值。
比如我們平時(shí)做的 Phone 和 Pad 的適配就是通過(guò)設(shè)定斷點(diǎn)來(lái)讓程序讀取對(duì)應(yīng)的布局(斷點(diǎn)設(shè)定可以根據(jù)屏幕分辨率或者屏幕尺寸),今天就和大家聊聊一些常用的響應(yīng)式 UI 模式
常用的布局模式
流線布局
等比縮放
拓展布局
分欄布局
流動(dòng)布局
重復(fù)布局
固定布局
流線布局
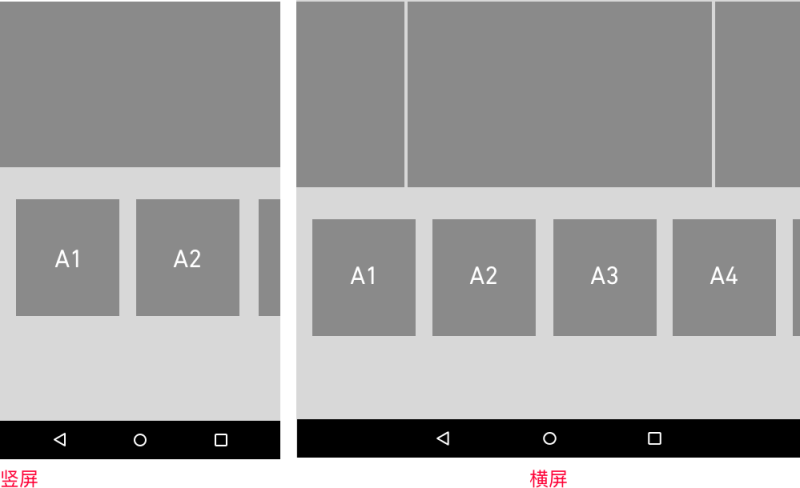
流線布局 指在界面中的內(nèi)容元素控件在屏幕顯示區(qū)域內(nèi)進(jìn)行相對(duì)拉伸,以達(dá)到布局完整的目的,比如 Pad&Phone 橫豎屏切換。
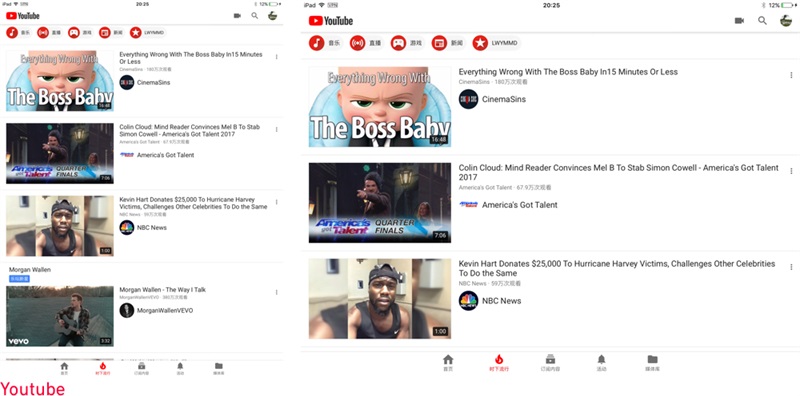
下面截圖的 3 個(gè)產(chǎn)品都是屬于流線布局,這種布局一般開發(fā)比較簡(jiǎn)單,成本低,下面青芒閱讀的布局相對(duì)不錯(cuò),在 PAD 豎屏左右邊距留白是單獨(dú)設(shè)定規(guī)則的,橫屏情況下面左右各空出 2 個(gè)網(wǎng)格(界面分為 12 網(wǎng)格),這樣橫屏內(nèi)容顯示不會(huì)過(guò)長(zhǎng)。


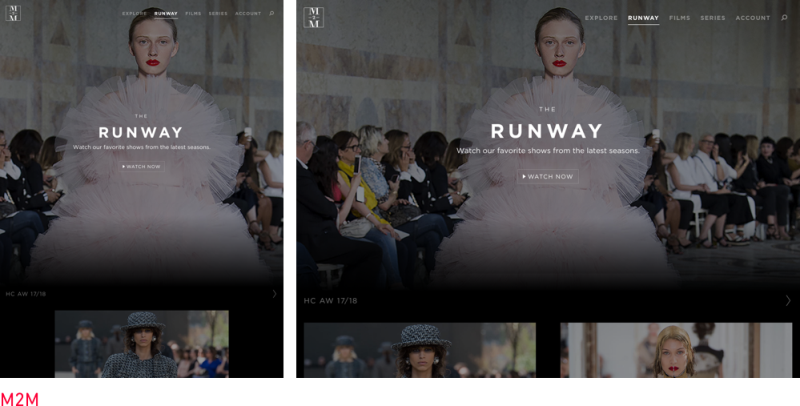
等比縮放
定義是指在界面中元素在相對(duì)位置進(jìn)行等比縮放,從而達(dá)到解決橫豎屏顯示相對(duì)較好的UI界面,這種布局不會(huì)對(duì)界面造成布局重構(gòu)影響,開發(fā)成本低,適配簡(jiǎn)單,一般使用于音樂(lè)、視頻、電商、雜志期刊App等領(lǐng)域帶有圖片宮格布局,界面等比放大后這種大圖顯示效果比較有視覺(jué)沖擊力前提是需要足夠高清的資源支撐。

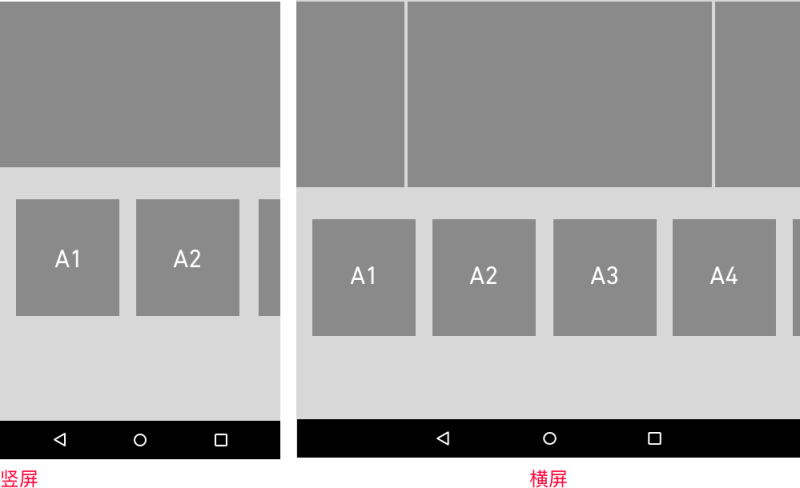
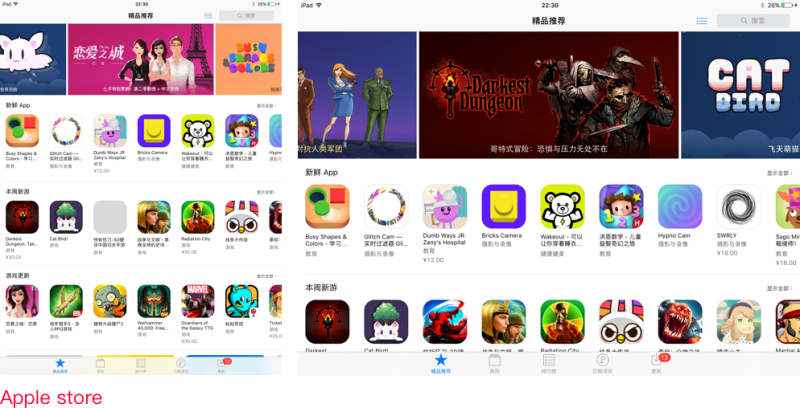
拓展布局
拓展布局定義 在屏幕可顯示區(qū)域類元素增加或者減少,常用于應(yīng)用商店、音樂(lè)、視頻、電商等帶有宮格布局等場(chǎng)景。

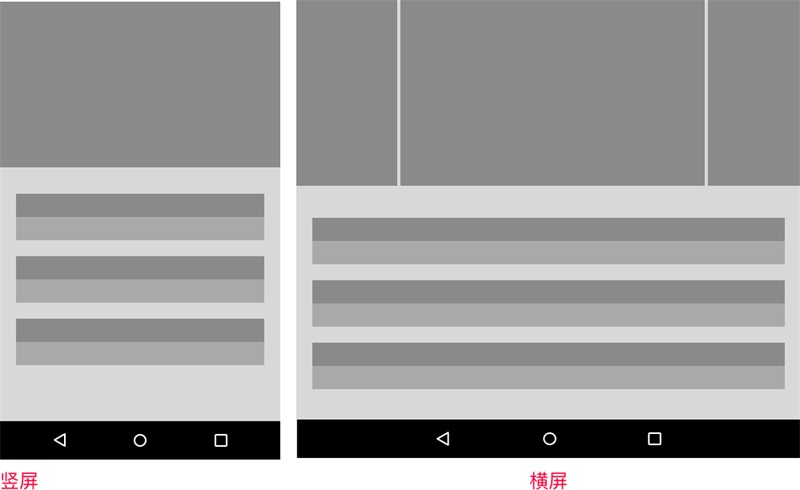
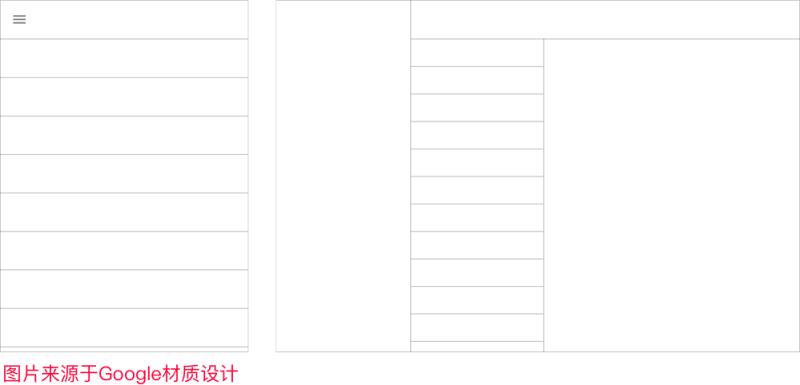
分欄布局
分欄布局定義 界面布局結(jié)構(gòu)發(fā)生改變,當(dāng)然這種布局一般比較復(fù)雜,開發(fā)需要重構(gòu) UI 框架,一般在橫屏及超大 PAD 上面會(huì)使用這樣的布局。


流動(dòng)布局

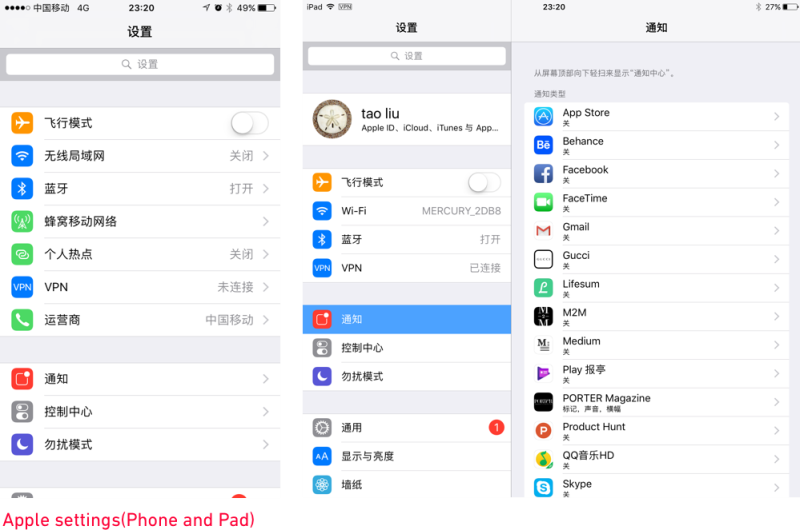
固定布局
固定布局定義 界面元素在橫豎屏下面,固定使用同一種布局,做法是直接通過(guò)豎屏定義規(guī)則來(lái)適配橫屏,開發(fā)成本低,效率高。

本文鏈接:http://m.petmarry.cn/xinwenzhongxin/590.html
|